Developing our WordPress Theme
Contents
Fun with WordPress Theme Development
This is a quick howto to get started with developing a wordpress theme using Vagrant
Install prerequisites
You'll need all of these:
- VirtualBox - https://www.virtualbox.org/wiki/Downloads
- The Oracle VM VirtualBox Extension Pack - https://www.virtualbox.org/wiki/Downloads
- Vagrant - http://www.vagrantup.com/downloads.html
If you're on a non-Unix workalike, you'll probably also want an SSH client, though it's not strictly necessary.
Install VCCW
Just follow the instructions under "Getting Started" at http://vccw.cc
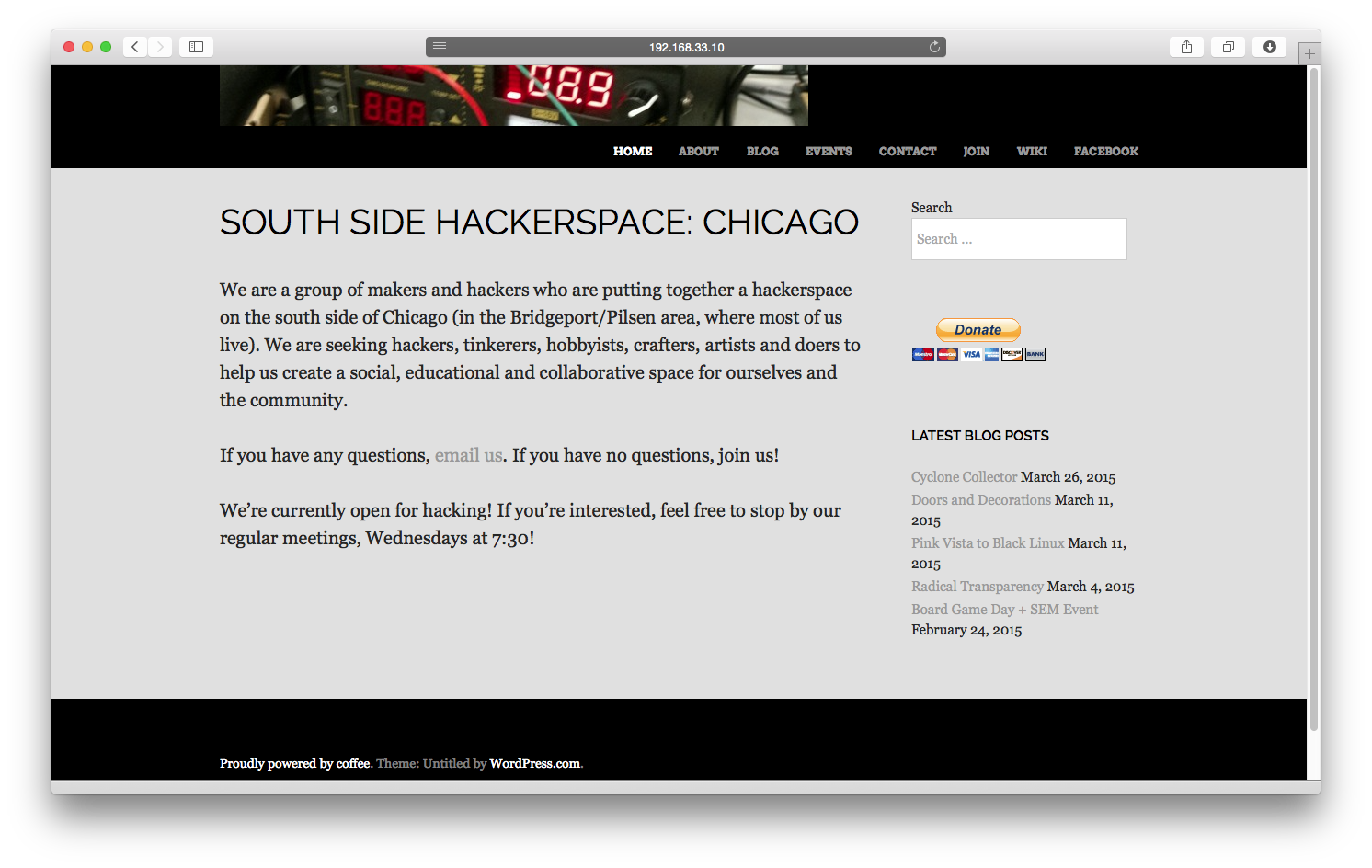
Once it's set up, you should be able to hit http://192.168.33.10 to bring up a local wordpress instance. Hit http://192.168.33.10/wp-admin and log in with admin/admin to get to the admin panel!
Check out our WordPress theme
In the unpacked directory from VCCW, switch to the directory /www/wordpress/wp-content/themes.
Then, just clone our fork of the Untitled theme:
https://github.com/sshchicago/untitled
Make changes, test locally, and commit them back.
Any changes you make in that repo will automatically be reflected in the Wordpress VM - you don't even need to SSH in! Nifty!
Easy!
Get a copy of our production site
There's a script set up that can copy over a good amount of our production site that allows you to set things up on your local dev instance so it looks similar to what we've got in production.
In short:
- Follow the steps above to set up VCCW, and check out our theme.
- Check out https://github.com/cswingler/sshc-sitedevesetup into root of your vccw instance (either /vagrant within the VM, or vccw/ on your host machine - that directory is r/w share with the Vagrant VM)
- Log into the vm with
vagrant ssh
- Once you're in the VM, run:
cd vagrant//sshc-sitedevesetup bash ./sshc-vccw-setup.sh
That will barf a good amount of text, but once that's done, navigate to http://192.168.33.10 or http://wordpress.local:
Nifty!
HOWTO
Start with getting the prerequisites installed.
Then:
- Make a new directory:
mkdir sshc-dev; cd sshc-dev
- Clone the VCCW repo in there.
git clone git@github.com:vccw-team/vccw.git sshc-dev/ Cloning into 'sshc-dev'... remote: Counting objects: 2362, done. remote: Total 2362 (delta 0), reused 0 (delta 0), pack-reused 2362 Receiving objects: 100% (2362/2362), 671.00 KiB | 0 bytes/s, done. Resolving deltas: 100% (882/882), done. Checking connectivity... done.
- Change into that directory
cd sshc-dev
- Fire the vm up so it can provision everything.
vagrant up
- Clone the utility repo in there:
git clone git@github.com:cswingler/sshc-sitedevesetup.git
- Check out our wordpress theme into the appropriate directory
cd www/wordpress/wp-content/ git clone git@github.com:sshchicago/untitled.git
- Then, enter the VM and run the setup script.
vagrant ssh bash /vagrant/sshc-sitedevesetup/sshc-vccw-setup.sh Enter your sshchicago.org LDAP username: cswingler
And that's it! From there, you should be able to hit the VM and do things.
TODO
- Set up Jenkins job to create tarballs of all of our existing assets/db dump
- Automate deployments from our github repo up to test
- Get test set up!